|


|
Photon Mapping with Final Gathering
Description:
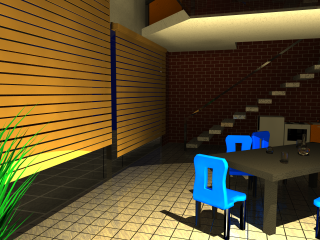
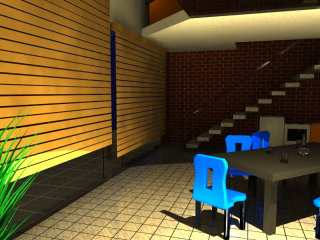
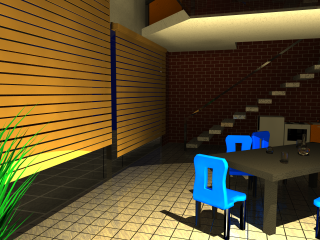
With photon mapping it is possible to create a good looking indirect illumination. This is achieved by shooting photons
from the light sources into the scene. When hitting an object, the photon is either refracted, diffuse reflected or specular
reflected. This is determined by the material properties. To calculate the photon density at a given point, a k-nearest-neighbour
search is performed, and the collected photon energy is divided by the search radius. To minimize variation in the estimate, all
photon have the same energy. To speed up the photon mapping, the density is cached in every photon.
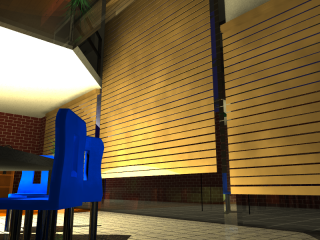
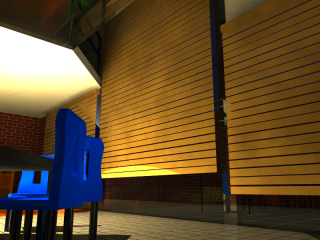
We don't have visualized the photon mapping results directly. Instead we have used final gathering to collect the indirect and direct illumination.
So we avoid estimation errors for example at boundaries, for that photon mapping is known for. For the final gathering we select an evenly
distributed set of photon positions (in our final rendering 1/10th of the photons are selected).
Then we smooth over a small set of nearest neighbours using an average mean over the quadratic distances to the query point.
First, we store smoothed results of the final gather points into the photon map points, and then during rendering,
we smooth again over a few nearest neighbours of the photon map. Usually the smoothing is better using more nearest neighbours,
but it can also come to undesired light leaking. Two different smoothing settings can be seen on the left.
For optimizing the performance furthermore, we seperated the kd-tree node informations (position, splitplane) from the data (surface normal,
cached final gather irradiance, etc.) so that there is less memory access during kd-tree traversal. This brought us a speed gain of about
50%.
We also implemented load- and save functionality which was a must have, since rendering the whole video at once was not feasible,
and we have distributed the rendering among many pc's.
Where to find in the scene:
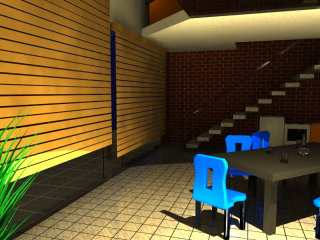
Basically everywhere and huge parts of the scene are solely illuminated by the final gather photon map.
Where to find in source code:
PhotonMap.h, PhotonMap.cxx, PhotonMap_KDTree.cxx, PhotonTracer.h, PhotonTracer.cxx
|